
Rozpoczęcie przygody z tworzeniem stron internetowych może wydawać się skomplikowane, ale z odpowiednim podejściem można to zrobić w sposób przystępny i zrozumiały. Pierwszym krokiem jest zrozumienie podstawowych pojęć związanych z web developmentem. Warto zacząć od nauki HTML, który jest fundamentem każdej strony internetowej. HTML pozwala na strukturalne zorganizowanie treści, co jest kluczowe dla prawidłowego wyświetlania strony w przeglądarkach. Następnie warto zapoznać się z CSS, który odpowiada za stylizację i wygląd strony. Dzięki CSS można dostosować kolory, czcionki oraz układ elementów na stronie. Kolejnym krokiem jest nauka JavaScript, który umożliwia dodawanie interaktywności do strony. Warto także rozważyć korzystanie z frameworków takich jak Bootstrap czy React, które mogą znacznie ułatwić proces tworzenia. Na początku dobrze jest stworzyć prosty projekt, aby praktycznie zastosować zdobytą wiedzę.
Jakie narzędzia są niezbędne do tworzenia stron?
Wybór odpowiednich narzędzi do tworzenia stron internetowych ma ogromne znaczenie dla efektywności pracy oraz jakości końcowego produktu. Na początek warto zainwestować w edytor kodu, który ułatwi pisanie i edytowanie kodu HTML, CSS oraz JavaScript. Popularne edytory to Visual Studio Code, Sublime Text oraz Atom. Każdy z nich oferuje różne funkcje, takie jak podświetlanie składni czy autouzupełnianie kodu, co znacznie przyspiesza proces pisania. Kolejnym ważnym narzędziem są przeglądarki internetowe, które pozwalają na testowanie i debugowanie stworzonych stron. Warto korzystać z narzędzi deweloperskich dostępnych w przeglądarkach takich jak Chrome czy Firefox, które umożliwiają analizę struktury strony oraz identyfikację błędów w kodzie. Dodatkowo warto zapoznać się z systemami kontroli wersji, takimi jak Git, które pozwalają na śledzenie zmian w projekcie oraz współpracę z innymi programistami.
Jakie są najważniejsze zasady projektowania stron internetowych?

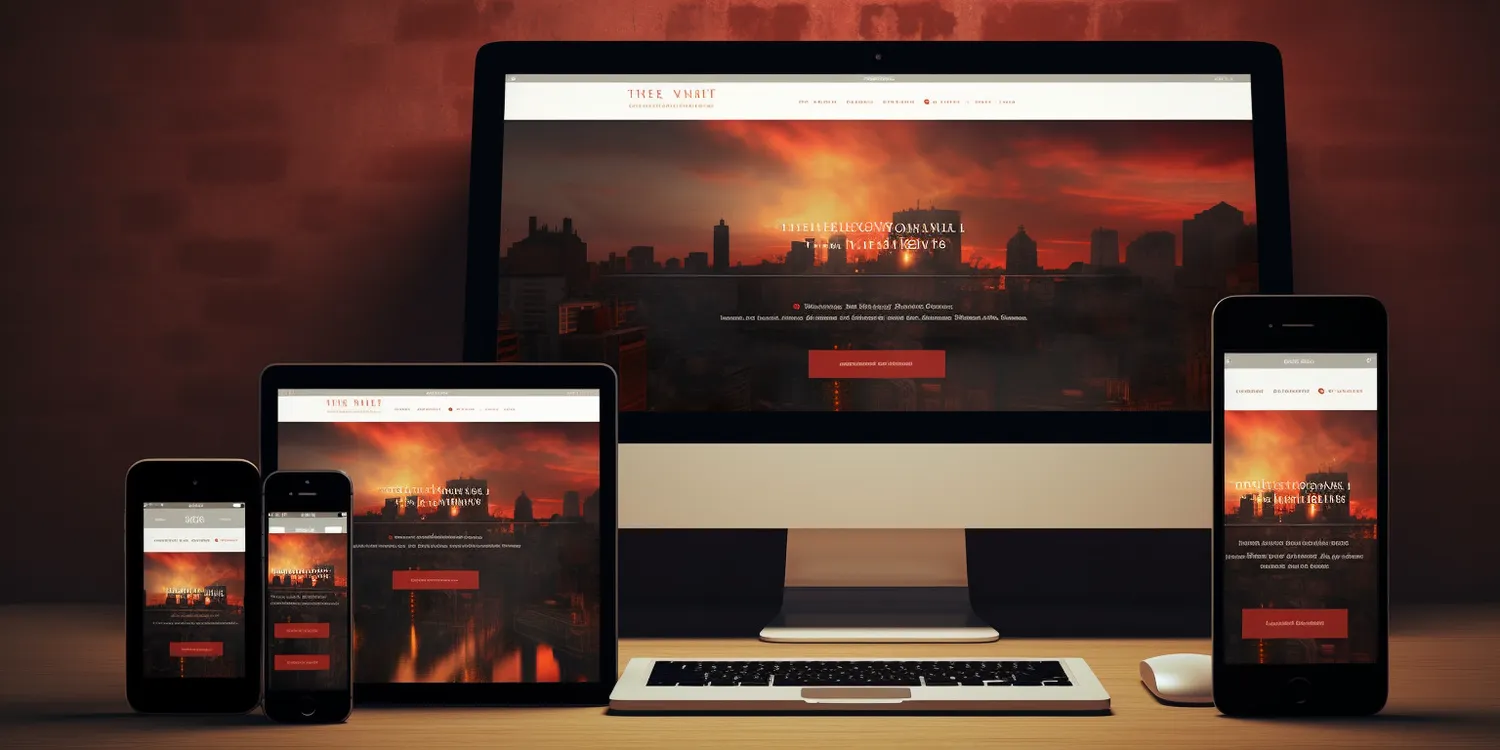
Projektowanie stron internetowych to nie tylko kwestia estetyki, ale również funkcjonalności i użyteczności. Kluczową zasadą jest zapewnienie intuicyjnej nawigacji, która pozwala użytkownikom łatwo poruszać się po stronie i znajdować potrzebne informacje. Ważne jest również dostosowanie układu strony do różnych urządzeń – responsywność to obecnie standard w web designie. Użytkownicy korzystają z różnych rozmiarów ekranów, dlatego strona powinna wyglądać dobrze zarówno na komputerach stacjonarnych, jak i urządzeniach mobilnych. Kolejnym istotnym aspektem jest szybkość ładowania strony; użytkownicy mają ograniczoną cierpliwość i często rezygnują z odwiedzin na wolno ładujących się witrynach. Optymalizacja obrazów oraz minimalizacja kodu mogą znacząco poprawić czas ładowania. Nie można zapominać o dostępności – strona powinna być użyteczna dla wszystkich użytkowników, w tym osób z niepełnosprawnościami.
Jakie źródła wiedzy wykorzystać podczas nauki tworzenia stron?
Nauka tworzenia stron internetowych może być wspierana przez różnorodne źródła wiedzy dostępne zarówno online, jak i offline. Internet obfituje w kursy i tutoriale dotyczące web developmentu; platformy takie jak Udemy czy Coursera oferują szeroki wybór materiałów edukacyjnych dla początkujących oraz zaawansowanych programistów. Można także znaleźć wiele darmowych zasobów na YouTube, gdzie doświadczeni deweloperzy dzielą się swoją wiedzą i doświadczeniem w formie filmów instruktażowych. Blogi technologiczne oraz fora dyskusyjne również stanowią cenne źródło informacji; można tam znaleźć porady dotyczące rozwiązywania problemów oraz najnowsze trendy w branży. Książki o tematyce web developmentu to kolejna opcja; wiele klasycznych pozycji dostarcza solidnej wiedzy teoretycznej oraz praktycznych wskazówek dotyczących programowania i projektowania stron internetowych.
Jakie są najczęstsze błędy w tworzeniu stron internetowych?
Podczas nauki tworzenia stron internetowych, ważne jest, aby być świadomym najczęstszych błędów, które mogą wpłynąć na jakość projektu. Jednym z najpowszechniejszych problemów jest brak responsywności strony. W dzisiejszych czasach użytkownicy korzystają z różnych urządzeń, dlatego strona powinna być dostosowana do różnych rozmiarów ekranów. Ignorowanie tego aspektu może prowadzić do frustracji użytkowników, którzy nie będą mogli wygodnie przeglądać treści. Kolejnym błędem jest nadmierna ilość treści na stronie głównej. Użytkownicy często skanują strony w poszukiwaniu informacji, dlatego warto zadbać o przejrzystość i zwięzłość prezentowanych treści. Zbyt wiele informacji może przytłoczyć odwiedzających i sprawić, że opuszczą stronę. Ponadto, nieodpowiednia optymalizacja obrazów to kolejny częsty błąd; duże pliki graficzne mogą znacznie spowolnić ładowanie strony. Ważne jest również, aby dbać o SEO – brak odpowiednich słów kluczowych oraz metatagów może ograniczyć widoczność strony w wyszukiwarkach.
Jakie języki programowania są najważniejsze w web development?
W świecie web developmentu istnieje wiele języków programowania, ale niektóre z nich są szczególnie istotne dla każdego, kto chce tworzyć strony internetowe. HTML, czyli HyperText Markup Language, jest podstawowym językiem używanym do strukturyzacji treści na stronach internetowych. Bez znajomości HTML trudno wyobrazić sobie jakąkolwiek pracę w tej dziedzinie. CSS, czyli Cascading Style Sheets, jest kolejnym kluczowym językiem, który pozwala na stylizację i układanie elementów na stronie. Dzięki CSS można dostosować wygląd strony do własnych potrzeb oraz zapewnić jej estetyczny wygląd. JavaScript to język programowania, który dodaje interaktywność do stron; umożliwia on tworzenie dynamicznych elementów oraz reagowanie na działania użytkowników. Warto również zwrócić uwagę na języki backendowe takie jak PHP czy Python, które pozwalają na zarządzanie danymi oraz logiką aplikacji po stronie serwera. Frameworki takie jak Node.js dla JavaScript czy Django dla Pythona również zdobywają popularność i ułatwiają proces tworzenia bardziej zaawansowanych aplikacji webowych.
Jakie są najlepsze praktyki w zakresie SEO dla stron internetowych?
Optymalizacja pod kątem wyszukiwarek internetowych (SEO) jest kluczowym elementem każdej strategii związanej z tworzeniem stron internetowych. Aby strona była widoczna w wynikach wyszukiwania, należy przestrzegać kilku najlepszych praktyk SEO. Po pierwsze, ważne jest stosowanie odpowiednich słów kluczowych w treści strony; powinny one być naturalnie wplecione w tekst oraz umieszczone w nagłówkach i metatagach. Kolejnym krokiem jest optymalizacja struktury URL; krótkie i zrozumiałe adresy URL są bardziej przyjazne zarówno dla użytkowników, jak i robotów wyszukiwarek. Dodatkowo warto zadbać o szybkość ładowania strony; wolno działające witryny mają niższe pozycje w wynikach wyszukiwania. Używanie odpowiednich tagów alt dla obrazów również ma znaczenie – pomaga to robotom wyszukiwarek zrozumieć zawartość obrazów oraz poprawia dostępność strony dla osób niewidomych lub niedowidzących. Linki wewnętrzne oraz zewnętrzne są równie ważne; pomagają one w budowaniu autorytetu strony oraz kierują ruch do innych wartościowych zasobów.
Jakie są różnice między frontendem a backendem w web development?
W świecie web developmentu wyróżniamy dwa główne obszary: frontend i backend, które pełnią różne funkcje i wymagają różnych umiejętności. Frontend odnosi się do części aplikacji lub strony internetowej, która jest widoczna dla użytkownika; obejmuje wszystko to, co użytkownik może zobaczyć i z czym może interagować. Programiści frontendowi zajmują się projektowaniem interfejsu użytkownika oraz implementacją stylizacji przy użyciu HTML, CSS oraz JavaScript. Ich celem jest stworzenie estetycznej i intuicyjnej przestrzeni roboczej dla odwiedzających stronę. Z kolei backend odnosi się do części aplikacji działającej na serwerze; zajmuje się logiką aplikacji oraz zarządzaniem danymi. Programiści backendowi pracują z językami takimi jak PHP, Python czy Ruby oraz bazami danych takimi jak MySQL czy MongoDB. Ich zadaniem jest zapewnienie prawidłowego działania aplikacji oraz komunikacji między frontendem a bazą danych.
Jakie trendy dominują obecnie w tworzeniu stron internetowych?
Tworzenie stron internetowych to dynamiczna dziedzina, która nieustannie ewoluuje wraz z nowymi technologiami i zmieniającymi się potrzebami użytkowników. Obecnie jednym z najważniejszych trendów jest minimalizm w projektowaniu; prostota i przejrzystość stają się kluczowe dla zapewnienia dobrego doświadczenia użytkownika. Strony o czystym układzie z ograniczoną ilością elementów wizualnych często przyciągają więcej uwagi i są łatwiejsze do przeglądania. Kolejnym istotnym trendem jest rosnąca popularność technologii mobilnych; responsywne projektowanie stało się standardem, a wiele nowych witryn tworzonych jest z myślą o urządzeniach mobilnych jako priorytetowym formacie wyświetlania. Interaktywność to kolejny ważny aspekt – coraz więcej stron wykorzystuje animacje oraz efekty parallax scrolling, aby angażować użytkowników i poprawić ich doświadczenia podczas przeglądania treści. Ponadto sztuczna inteligencja oraz uczenie maszynowe zaczynają odgrywać coraz większą rolę w personalizacji treści oraz automatyzacji procesów związanych z zarządzaniem stronami internetowymi.
Jakie są zalety korzystania z systemów zarządzania treścią?
Systemy zarządzania treścią (CMS) stały się niezwykle popularne wśród osób zajmujących się tworzeniem stron internetowych ze względu na swoje liczne zalety. Przede wszystkim CMS umożliwia łatwe zarządzanie treścią bez konieczności posiadania zaawansowanej wiedzy technicznej czy umiejętności programistycznych. Dzięki intuicyjnym interfejsom użytkownicy mogą samodzielnie dodawać nowe artykuły, zdjęcia czy filmy bez potrzeby edytowania kodu źródłowego strony. To znacząco przyspiesza proces aktualizacji zawartości witryny oraz pozwala na bieżąco dostosowywanie jej do zmieniających się potrzeb odbiorców. Kolejną zaletą korzystania z CMS jest możliwość łatwego wdrażania różnych funkcji dzięki dostępności licznych wtyczek i motywów graficznych; użytkownicy mogą dostosować wygląd swojej strony oraz dodać nowe funkcjonalności bez konieczności pisania kodu od podstaw. Systemy zarządzania treścią często oferują także wsparcie SEO oraz analitykę ruchu na stronie, co pozwala na lepsze monitorowanie efektywności działań marketingowych i optymalizację treści pod kątem wyszukiwarek internetowych.