Rozpoczęcie przygody z tworzeniem stron internetowych może wydawać się skomplikowane, ale z odpowiednim podejściem można to zrobić krok po kroku. Pierwszym krokiem jest zrozumienie podstawowych pojęć związanych z tworzeniem stron www. Warto zacząć od nauki HTML, który jest podstawowym językiem znaczników używanym do budowy struktury strony. Następnie warto zapoznać się z CSS, który odpowiada za stylizację i wygląd strony. Po opanowaniu tych dwóch technologii można przejść do nauki JavaScript, który dodaje interaktywność do stron. Kolejnym krokiem jest wybór odpowiedniego edytora kodu, który ułatwi pisanie i edytowanie kodu. Wiele osób korzysta z popularnych edytorów, takich jak Visual Studio Code czy Sublime Text. Ważne jest również zrozumienie, jak działa hosting i domena, ponieważ aby strona była dostępna w sieci, musi być umieszczona na serwerze oraz mieć przypisaną unikalną nazwę.
Jakie narzędzia są potrzebne do stworzenia strony www?
Wybór odpowiednich narzędzi jest kluczowy dla efektywnego tworzenia stron internetowych. Na początku warto zwrócić uwagę na edytory kodu, które umożliwiają pisanie i edytowanie kodu HTML, CSS oraz JavaScript. Edytory te często oferują funkcje takie jak podświetlanie składni czy automatyczne uzupełnianie kodu, co znacznie przyspiesza pracę. Kolejnym istotnym narzędziem są przeglądarki internetowe, które pozwalają na testowanie stworzonych stron w różnych warunkach. Warto również zapoznać się z narzędziami do debugowania, które pomagają w identyfikacji i naprawie błędów w kodzie. Dodatkowo istnieją różne frameworki i biblioteki JavaScript, takie jak React czy Vue.js, które mogą ułatwić tworzenie bardziej zaawansowanych aplikacji webowych. Nie można zapomnieć o narzędziach do zarządzania wersjami kodu, takich jak Git, które pozwalają na śledzenie zmian w projekcie oraz współpracę z innymi programistami.
Jakie są najważniejsze zasady projektowania stron www?

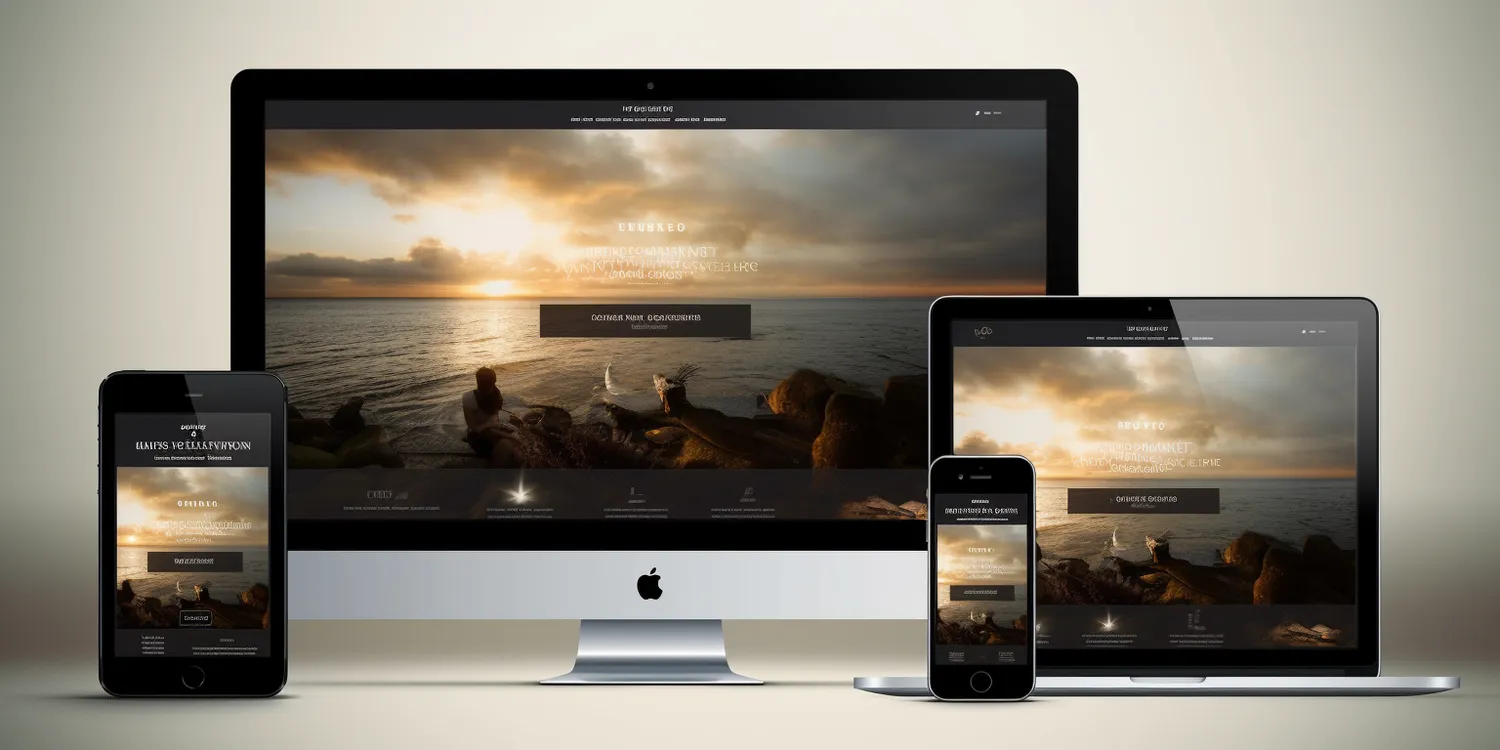
Projektowanie stron internetowych to nie tylko kwestia estetyki, ale także funkcjonalności i użyteczności. Kluczową zasadą jest zapewnienie responsywności strony, co oznacza, że powinna ona dobrze wyglądać i działać na różnych urządzeniach – od komputerów stacjonarnych po smartfony. Ważne jest również stosowanie zasad ergonomii i dostępności, aby użytkownicy o różnych umiejętnościach mogli łatwo korzystać ze strony. Należy zadbać o intuicyjną nawigację oraz logiczny układ treści, co pozwala użytkownikom szybko znaleźć potrzebne informacje. Kolorystyka i typografia powinny być spójne i zgodne z charakterem marki lub tematem strony. Dobrze zaprojektowana strona powinna również ładować się szybko; optymalizacja obrazów oraz minimalizacja użycia skryptów mogą pomóc w osiągnięciu tego celu. Nie można zapominać o testowaniu strony przed jej uruchomieniem; warto zebrać opinie od potencjalnych użytkowników i wprowadzić ewentualne poprawki przed publikacją.
Jakie są najczęstsze błędy podczas tworzenia stron www?
Podczas tworzenia stron internetowych wiele osób popełnia typowe błędy, które mogą wpłynąć na jakość końcowego produktu. Jednym z najczęstszych problemów jest brak responsywności strony; wiele osób zapomina przetestować swoje projekty na różnych urządzeniach mobilnych oraz tabletach. Innym powszechnym błędem jest nadmierna ilość tekstu lub nieczytelna typografia, co może zniechęcić użytkowników do przeglądania treści. Niezoptymalizowane obrazy również stanowią częsty problem; duże pliki graficzne mogą znacznie spowolnić ładowanie strony. Ponadto niektóre osoby pomijają znaczenie SEO (optymalizacji pod kątem wyszukiwarek), co sprawia, że ich strony są trudne do znalezienia w Internecie. Często zdarza się również ignorowanie zasad dostępności; ważne jest, aby strona była użyteczna dla wszystkich użytkowników, niezależnie od ich umiejętności czy ograniczeń.
Jakie są najlepsze praktyki w zakresie SEO dla stron www?
Optymalizacja pod kątem wyszukiwarek internetowych, znana jako SEO, jest kluczowym elementem skutecznego tworzenia stron www. Aby strona była widoczna w wynikach wyszukiwania, należy zadbać o odpowiednie słowa kluczowe, które będą używane w treści strony. Warto przeprowadzić badania słów kluczowych, aby zrozumieć, jakie frazy są najczęściej wyszukiwane przez użytkowników. Kolejnym istotnym aspektem jest struktura URL; powinny być one krótkie, zrozumiałe i zawierać istotne słowa kluczowe. Ważne jest również, aby treść była wartościowa i angażująca; dłuższe artykuły często lepiej się pozycjonują, ale muszą być dobrze napisane i dostarczać realnej wartości dla czytelników. Również linki wewnętrzne oraz zewnętrzne mają znaczenie; pomagają one w budowaniu autorytetu strony oraz ułatwiają nawigację. Nie można zapominać o optymalizacji obrazów poprzez dodawanie odpowiednich atrybutów alt oraz kompresję plików graficznych, co przyspiesza ładowanie strony.
Jakie są różnice między statycznymi a dynamicznymi stronami www?
W świecie tworzenia stron internetowych istnieje fundamentalny podział na strony statyczne i dynamiczne. Strony statyczne to te, które wyświetlają tę samą treść dla każdego użytkownika; są one zazwyczaj stworzone przy użyciu HTML i CSS i nie wymagają interakcji z bazą danych. Tego typu strony są łatwe do stworzenia i hostowania, ale ich możliwości są ograniczone; każda zmiana wymaga edytowania kodu źródłowego. Z drugiej strony, strony dynamiczne generują treść w czasie rzeczywistym na podstawie interakcji użytkownika lub danych z bazy danych. Dzięki temu mogą dostarczać spersonalizowane doświadczenia oraz aktualizować treści bez konieczności ręcznej ingerencji w kod. Dynamiczne strony często wykorzystują języki programowania takie jak PHP czy Python oraz systemy zarządzania treścią (CMS) jak WordPress czy Joomla.
Jakie są popularne platformy do tworzenia stron www?
Wybór odpowiedniej platformy do tworzenia stron internetowych ma ogromne znaczenie dla efektywności pracy oraz finalnego efektu. Jedną z najpopularniejszych platform jest WordPress, który jest systemem zarządzania treścią (CMS) idealnym zarówno dla początkujących, jak i zaawansowanych użytkowników. Oferuje on wiele motywów oraz wtyczek, które umożliwiają szybkie dostosowanie funkcji strony do indywidualnych potrzeb. Inne popularne CMS-y to Joomla oraz Drupal, które również oferują szeroki wachlarz możliwości i elastyczność w projektowaniu. Dla osób preferujących podejście bardziej techniczne istnieją frameworki takie jak Laravel czy Ruby on Rails, które pozwalają na budowę bardziej skomplikowanych aplikacji webowych. Dla tych, którzy chcą szybko stworzyć prostą stronę bez konieczności kodowania, dostępne są kreatory stron takie jak Wix czy Squarespace; oferują one intuicyjne interfejsy drag-and-drop oraz gotowe szablony.
Jakie języki programowania warto znać przy tworzeniu stron www?
Tworzenie stron internetowych wymaga znajomości kilku kluczowych języków programowania oraz technologii webowych. Na początek warto opanować HTML, który stanowi fundament każdej strony internetowej; pozwala on na tworzenie struktury dokumentu oraz definiowanie jego elementów. Następnie CSS jest niezbędny do stylizacji strony; umożliwia kontrolowanie wyglądu elementów HTML oraz ich rozmieszczenia na stronie. JavaScript to kolejny ważny język, który dodaje interaktywność do witryn; dzięki niemu można tworzyć dynamiczne efekty oraz reagować na działania użytkowników. Dla bardziej zaawansowanych projektów warto poznać frameworki JavaScript takie jak React czy Angular, które ułatwiają budowę skomplikowanych aplikacji webowych. Po stronie serwera przydatne będą języki takie jak PHP czy Python, które pozwalają na przetwarzanie danych oraz komunikację z bazą danych. Warto również zwrócić uwagę na SQL jako język zapytań do baz danych; umiejętność pracy z bazami danych jest niezbędna w przypadku dynamicznych stron internetowych.
Jakie są trendy w tworzeniu stron www w 2023 roku?
Rok 2023 przynosi wiele interesujących trendów w dziedzinie tworzenia stron internetowych, które mogą wpłynąć na sposób projektowania i rozwijania witryn. Jednym z najważniejszych trendów jest rosnące znaczenie responsywności i mobilności; coraz więcej użytkowników korzysta z urządzeń mobilnych do przeglądania internetu, co sprawia, że projektowanie mobilnych wersji stron staje się priorytetem. Kolejnym istotnym trendem jest minimalizm w designie; proste układy z dużymi przestrzeniami między elementami przyciągają uwagę użytkowników i poprawiają ich doświadczenia podczas przeglądania treści. Zwiększa się także znaczenie personalizacji; dzięki analizie danych użytkowników możliwe jest dostosowywanie treści do ich indywidualnych preferencji i zachowań online. Interaktywność to kolejny kluczowy aspekt nowoczesnych stron www; animacje oraz efekty parallax stają się coraz bardziej popularne jako sposób na angażowanie odwiedzających. Warto również zwrócić uwagę na znaczenie szybkości ładowania strony; optymalizacja zasobów oraz korzystanie z technologii takich jak AMP (Accelerated Mobile Pages) mogą znacznie poprawić wydajność witryny.
Jakie są zalety korzystania z systemów zarządzania treścią?
Korzystanie z systemów zarządzania treścią (CMS) ma wiele zalet dla osób zajmujących się tworzeniem stron internetowych. Przede wszystkim CMS-y umożliwiają łatwe zarządzanie treścią bez konieczności posiadania zaawansowanej wiedzy technicznej; dzięki intuicyjnym interfejsom użytkownicy mogą dodawać nowe artykuły, zdjęcia czy filmy bez potrzeby edytowania kodu źródłowego. Systemy te często oferują gotowe szablony oraz motywy graficzne, co pozwala na szybkie stworzenie estetycznej witryny bez dużego wysiłku projektowego. Dodatkowo CMS-y zapewniają możliwość rozbudowy funkcjonalności poprzez instalację różnych wtyczek i modułów; dzięki temu można łatwo dodać nowe funkcje takie jak formularze kontaktowe czy galerie zdjęć. Kolejną zaletą jest możliwość współpracy zespołowej; wiele systemów umożliwia jednoczesną pracę kilku osób nad projektem, co zwiększa efektywność pracy grupowej.